A Complete Guide to CSS Selectors in Squarespace 7.1
If the thought of customizing your Squarespace site with CSS code is intimidating, this complete guide to Squarespace CSS selectors will teach you how to find any selector you want in Squarespace 7.1, and it includes a table of some of the most common Squarespace CSS selectors.
Where to Add Custom CSS
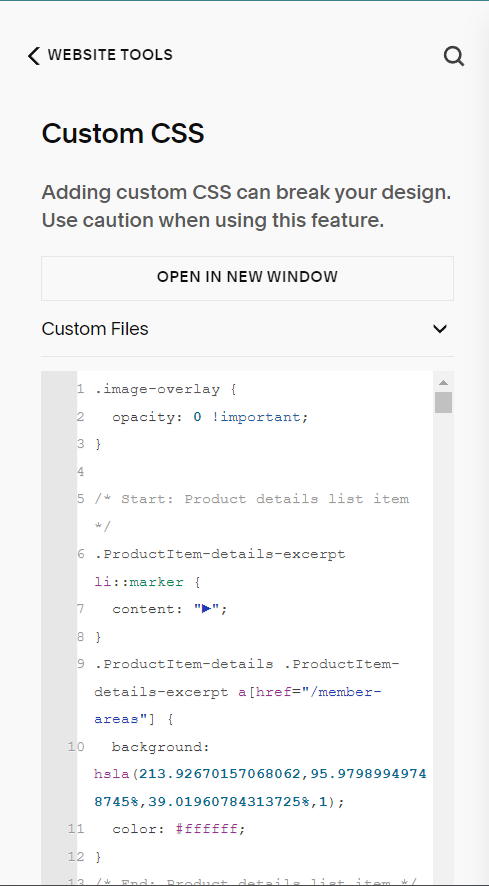
There is more than one way to add custom CSS code in Squarespace, but the best and most common place to add it is in the Custom CSS editor.
You can access the Custom CSS editor by navigating to Website> Website Tools > Custom CSS. See the picture below for reference.
The Most Common Squarespace CSS Selectors
There are thousands of different CSS selectors that Squarespace gives to each HTML element, including selectors for page sections by color, width, height, and the type of section (Fluid Engine or Classic Editor); block ID selectors for each unique Squarespace element; and class selectors for each block element, such as Summary Blocks, Buttons, Newsletter Blocks, and more.
Everything other element in Squarespace will have multiple other class names and attributes that you can utilize to write CSS. If you don’t know much about CSS class and ID selectors and want to learn, check out my FREE 6-Day CSS Crash Course for Squarespace where you’ll learn about these selectors in detail.
View Some Common Selectors by Clicking the Buttons Below:
Desktop Menu Selectors
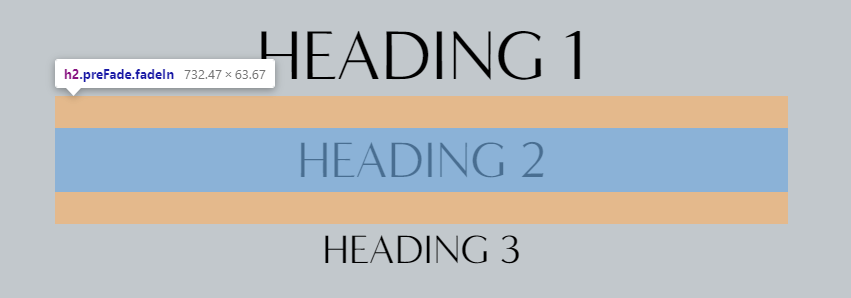
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .header-nav-list | The container of the header menu items. |

|
| .header-nav-item a | All menu item links. |

|
| .header-nav-item a[href="URL_OF_PAGE"] | A menu item link with a specific href attribute. |

|
| .header-nav-item | All of the first-level desktop menu link parent containers. |

|
| .header-nav-item > a | All of the first-level desktop menu links. |

|
| .header-nav-item--folder | The first-level menu item link containers of folder menus. |

|
| .header-nav-item--folder > .header-nav-folder-title | The first-level menu item links of folder menus. |

|
| .header-nav-folder-content | The dropdowns of the folder menus. |

|
| .header-nav-folder-item | The link containers inside of the folder menu dropdowns. |

|
| .header-nav-folder-item a | The links inside of the folder menu dropdowns. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Footer Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| #footer-sections | The footer element at the bottom of every page. |

|
|
#footer-sections p a, #footer-sections h4 a, #footer-sections h3 a, #footer-sections h2 a, #footer-sections h1 a, #footer-sections .collectionlink-title a |
All text and content links inside of the footer. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Page Section Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .page-section | Selects all page sections - both Fluid Engine and Classic Editor. |

|
| .page-section:not([data-fluid-engine-section]) | Selects Classic Editor page sections only. |

|
| .page-section[data-fluid-engine-section] | Selects Fluid Engine page sections only. |

|
| [data-section-id="SECTION_ID_GOES_HERE"] | A page section with the specified data-section-id attribute |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Page Sections by Color Theme
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .page-section .section-background | The element inside of a page section that is used to style the background color |

|
| .page-section.white | Page sections using the "Lightest 1" color theme |

|
| .page-section.white-bold | Page sections using the "Lightest 2" color theme |

|
| .page-section.light | Page sections using the "Light 1" color theme |

|
| .page-section.light-bold | Page sections using the "Light 2" color theme |

|
| .page-section.bright-inverse | Page sections using the "Bright 1" color theme |

|
| .page-section.bright | Page sections using the "Bright 2" color theme |

|
| .page-section.dark | Page sections using the "Dark 1" color theme |

|
| .page-section.dark-bold | Page sections using the "Dark 2" color theme |

|
| .page-section.black | Page sections using the "Darkest 1" color theme |

|
| .page-section.black-bold | Page sections using the "Darkes 2 color theme |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Block ID Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| #block-yui_3_17_2_1_1690691237911_5006 | Targets a unique Squarespace element using its unique ID attribute. The selector in the left column is just the general form of the block ID, but the characters that come after "#block-" will be different for each element. |


|
| Access 2,000+ Squarespace CSS Selectors | ||
Global Button Block Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .sqs-block-button | The outer container for the button elements. |

|
| .sqs-block-button-container | The inner container for the button anchor link. |

|
| .sqs-block-button-element | The button anchor link element. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Primary Button Block Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .sqs-block-button | The outer container for the button elements. |

|
| .sqs-block-button-container | The inner container for the button anchor link. |

|
| .sqs-button-element--primary | The primary button anchor link element. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Secondary Button Block Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .sqs-block-button | The outer container for the button elements. |

|
| .sqs-block-button-container | The inner container for the button anchor link. |

|
| .sqs-button-element--secondary | The secondary button anchor link element. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Tertiary Button Block Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| .sqs-block-button | The outer container for the button elements. |

|
| .sqs-block-button-container | The inner container for the button anchor link. |

|
| .sqs-button-element--tertiary | The tertiary button anchor link element. |

|
| Access 2,000+ Squarespace CSS Selectors | ||
Text Block Selectors
| CSS Selector(s) | HTML Element | Picture of Element (the blue area highlights the element; the green area highlights the element's padding; the orange area highlights the element's margin) |
|---|---|---|
| Outer Container | ||
| .sqs-block-html | The outer text block container. This selector will select all text blocks. |

|
| General Text Elements (these are general text element selectors and are not exclusive to text blocks) | ||
| h1 | All heading 1 elements. |

|
| h2 | All heading 2 elements. |

|
| h3 | All heading 3 elements. |

|
| h4 | All heading 4 elements. |

|
| p | All paragraph elements, inccluding paragraph 1, 2, and 3 elements. |

|
| p.sqsrte-small | All paragraph 3 elements. |

|
| p.sqsrte-large | All paragraph 1 elements. |

|
| p a, h1 a, h2 a, h3 a, h4 a | All text link elements. |

|
| span | All span elements. These are typically text that have a specific "Hightlight" decoration applied or a custom color applied. |



|
| .sqsrte-text-color--custom | All span elementsthat have a custom color applied. |

|
| strong | All strong (bold) text elements. |

|
| em | All em (italicized) text elements. |

|
| Highlighted Text | ||
| span.sqsrte-text-highlight | All span elements with a highlighted decoration applied. |

|
| span[data-text-attribute-id="UNIQUE_ID_GOES_HERE"] | A unique highlighted span element with the specified "data-text-attribute-id" attribute. |

|
| .TextShape-node[data-text-attribute-id="UNIQUE_ID_GOES_HERE"] svg path | The corresponding SVG path element for the highlighted span element with the specified "data-text-attribute-id" attribute. The corresponding SVG path element is what is used to style the highlighted text. You can change the color of this element using the "stroke" CSS property with a color value. |

|
| Highlighted Text: Underline | ||
| .TextShape-node[data-shape="underline"] svg path | All SVG paths for text span element with an "Underline" highlight. |

|
| Highlighted Text: Freehand | ||
| .TextShape-node[data-shape="underlineCurve"] svg path | All SVG paths for text span element with a "Freehand" highlight. |

|
| Highlighted Text: Double | ||
| .TextShape-node[data-shape="underlineDouble"] svg path | All SVG paths for text span element with a "Double" highlight. |


|
| Highlighted Text: Marker | ||
| .TextShape-node[data-shape="marker"] svg path | All SVG paths for text span element with a "Marker" highlight. |

|
| Highlighted Text: Wavy | ||
| .TextShape-node[data-shape="wave"] svg path | All SVG paths for text span element with a "Wavy" highlight. |

|
| Highlighted Text: Circle | ||
| .TextShape-node[data-shape="circle"] svg path | All SVG paths for text span element with a "Circle" highlight. |

|
| Highlighted Text: Over and Underline | ||
| .TextShape-node[data-shape="enclose"] svg path | All SVG paths for text span element with an "Over and Underline" highlight. |


|
| Highlighted Text: Scribble | ||
| .TextShape-node[data-shape="scribble"] svg path | All SVG paths for text span element with a "Scribble" highlight. |

|
| Highlighted Text: Jagged | ||
| .TextShape-node[data-shape="jagged"] svg path | All SVG paths for text span element with a "Jagged" highlight. |

|
| Highlighted Text: Cross | ||
| .TextShape-node[data-shape="cross"] svg path | All SVG paths for text span element with a "Cross" highlight. |


|
| Highlighted Text: Diagonal | ||
| .TextShape-node[data-shape="strikeDiagonal"] svg path | All SVG paths for text span element with a "Diagonal" highlight. |

|
| Highlighted Text: Strikethrough | ||
| .TextShape-node[data-shape="strike"] svg path | All SVG paths for text span element with a "Strikethrough" highlight. |

|
CSS Selectors for Different Layouts
Certain elements in Squarespace allow you to chose from different layouts, such as the desktop and mobile header layouts, Summary Block layouts, Image Block layouts, Blog Listing Page layouts, Auto Layouts, and more.
If you need to write CSS that will only target a block using a specific layout, there are certain class names you can use to accomplish that. For instance, if you only want to style Image Blocks that are using the “Card” layout, you can use the ancestor selector “.sqs-block-image .design-layout-card” to only select elements inside the image block cards.
You will have to do some digging using DevTools to find these specific selectors, or you can use the Squarespace 7.1 CSS Selector Guide & Cheatsheet to get immediate access to all of these selectors.
Finding Squarespace CSS selectors using DevTools
Developer tools, commonly referred to as “DevTools”, are a set of powerful web developer tools on most modern browsers that include built-in functionality for inspecting and debugging websites. Most if not all modern browsers have some form of a DevTools platform.
The power of DevTools is that instead of having to search through a 30+ page cheat sheet of thousands of Squarespace selectors (which by the way, do exist), you can have an interactive and always up-to-date way of finding every single CSS selector in Squarespace within seconds.
DevTools let you do all kinds of things, such as view the HTML, CSS, and JS code behind a web page, set breakpoints in JavaScript code for debugging, play around with different CSS styling in real-time, view Network requests and load times, and so much more, but for the purposes of this article, we will be focusing on the Inspector tool, which allows us to view the HTML behind web page elements.
Note that although I am using Chrome DevTools for all of the pictured examples, DevTools in other browsers will have similar functionality - it will just look slightly different for each browser. If you would rather have a video walk-through of how to use DevTools, you can get receive free training with the Free DevTools Minicourse.
Opening the Inspector tool
To access the inspector tool, do the following (the examples used below are in Chrome’s DevTools platform, but most browser tools have the exact same functionality with a slightly different look):
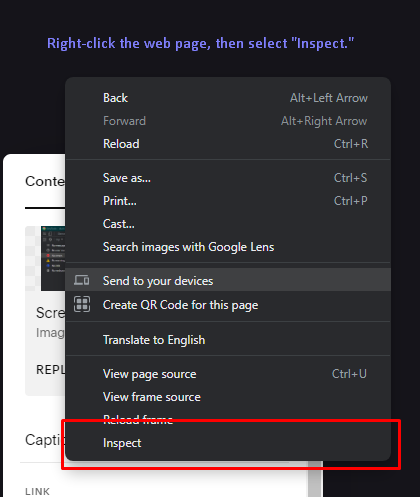
1. Right click the web page to open the context menu, and then select “Inspect.”
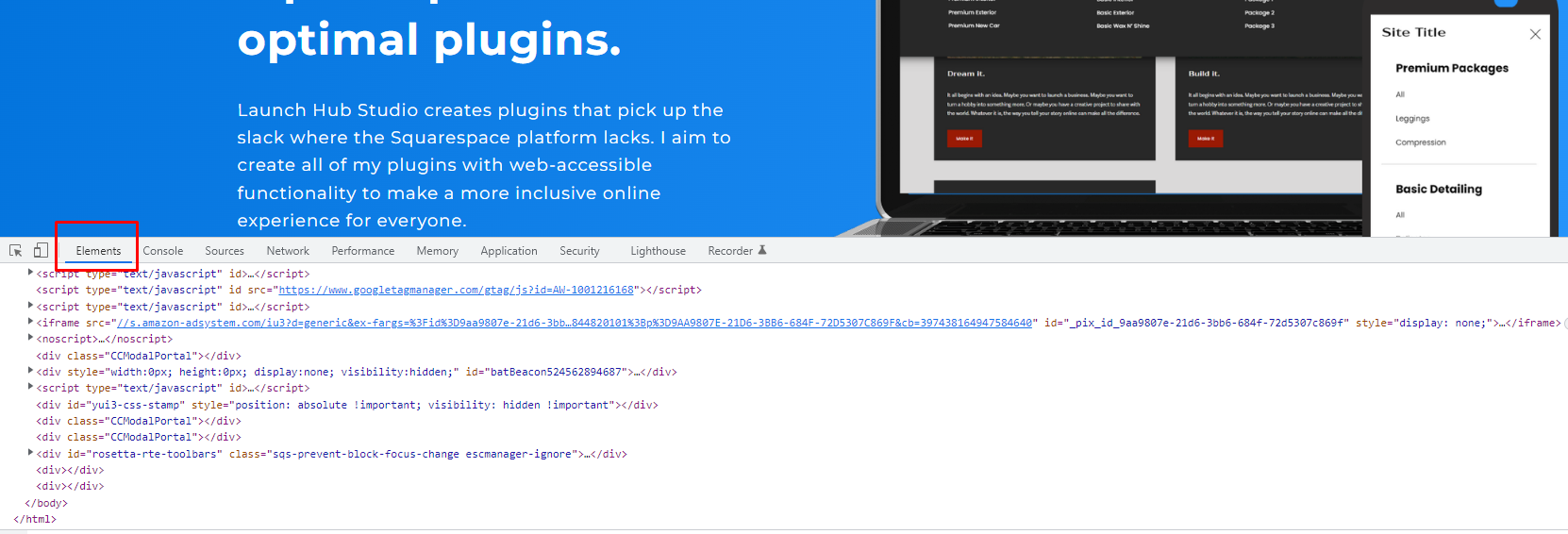
2. Make sure you are in the “Elements” tab. This is where you can see the HTML elements that make up the page.
3. Click on the icon with the Cursor to activate the Inspector tool.
The inspector tool is in the upper left hand corner of the DevTools panel.
4. Now you can move your cursor across the web page to select certain elements. As you can see in the below GIF, the respective HTML elements will be highlighted in the Element view as you move your mouse over web page elements. This allows us to click an HTML element and closely view the attributes of that elements, including class names, IDs, and basically all of the selectors that we mentioned in the previous section of this article.
Finding common CSS selectors
Now that we know how to inspect certain web page elements, let’s learn how we can use the HTML element in the “Element” view to find CSSS selectors. CSS selectors are how we tell the browser with HTML elements should be selected to have CSS properties applied to them.
ID Selector
To find the “id” attribute of an element (assuming it has one), you should look for an attribute that is in the form id="element_id"
As mentioned in the previous section of this article, you can select an element by its id using the CSS selector #idnamehere { … }
Find out more about finding ID selectors with the Free DevTools Minicourse.
Class Selector
To find the “class” names of an element (assuming it has at least one), you should look for an attribute that is in the form class="classname1 classname2 classname3".
Class names can get kind of tricky because, unlike the “id” attribute, an element can have multiple class names. Because of this, you have to be careful about which ones you use in your CSS. The HTML element pictured below represents a menu item in the header navigation menu. The class name “header-nav-item” will target all desktop menu items, but the class name “header-nav-item—collection” will specifically target menu items that are folder menus.
As mentioned in the previous section of this article, you can select an element by its class name using the CSS selector .classnamehere { … }
Find out more about finding class selectors with the Free DevTools Minicourse.
Page section selectors
In Squarespace 7.1, you can target HTML elements within a certain page section by using the “data-section-id” attribute that is given to every page section. This allows you to write CSS that will only affect certain elements in individual page sections, such as links, paragraphs, images, or buttons.
As mentioned in the previous section of this article, you can select an element by its data-section-id using the CSS selector [data-section-id="sectionidhere"] { … }
Why is My CSS Selector Not Working?
It’s most likely an issue with CSS specificity.
If you’re a developer or web designer, I’m sure you’ve been in situations where you tried writing a CSS rule that theoretically should work, only to find that it is not being applied. Most likely, the CSS selector you used is less specific than a previously applied one, and therefore it is not being applied to the element.
CSS specificity is like a ranking system that determines which style declaration is ultimately applied to an element. If there are two or more CSS rules using selectors that point to the same element, the selector with the highest specificity value will “win,” and its style declaration will applied to that HTML element.
So when you write a CSS rule in Squarespace and can’t figure out why it’s not working, there is probably already a CSS rule with a more specific selector targeting that element, and you will need to override it.
For more details on CSS specificity, check out my blog post A Guide to CSS Specificity and Best Practices - Squarespace 7.1.
Cool Things You Can Do with CSS
Now that we’ve gone through the basics of CSS selectors, you might enjoy reading the following articles which can show you how to achieve some neat tricks in Squarespace using CSS and plugins: